| Creating Custom Nuke Nodes |
We'll look at three examples of writing custom nodes and menus in Nuke. First we'll cover basic
menu creation, then
group nodes, and finally
gizmos. Each new part will build on the previous one.As a bonus I've included some useful expressionsat the end.
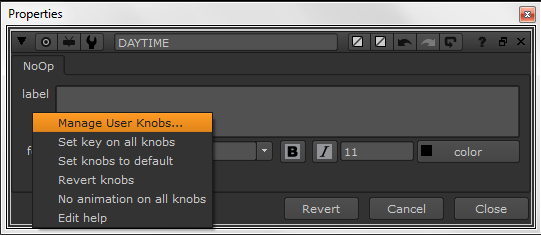
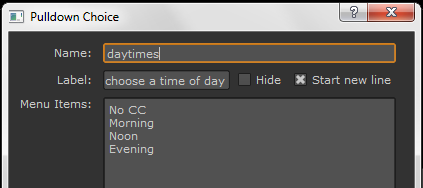
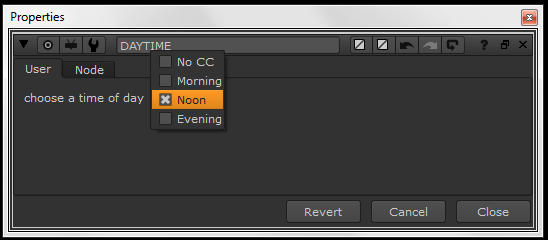
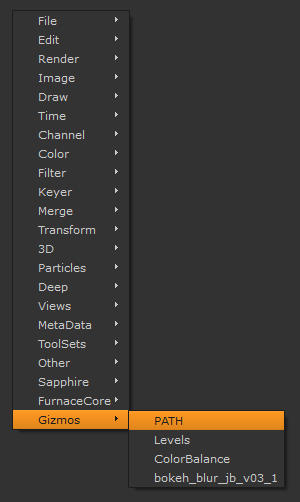
To keep things interesting we'll be using some real world examples from production. In this first example we will create a menu we can use to switch to different lighting conditions in our comp (morning, noon, evening). Doing this kind of re-lighting in Nuke is described in its basic form here, but basically involves setting up a number of color correct (CC) nodes for the GI and direct light of the various times of day. If we want morning lights for a particular shot, we need to toggle off all of the other light CCs. Turning all of these on or off for every shot would be quite complex, so to avoid the potential for operator error we want to instead set up a pulldown menu to automate the whole process: turning all sorts of things on or off as needed with a single switch. The moral is: we take something very complex to setup and make it simple for the artist to use. Step I: Creating the menu GUI
Step II: Connecting the menu item functions using expressions Now that we have our menu we need to connect it to our corresponding CC nodes.
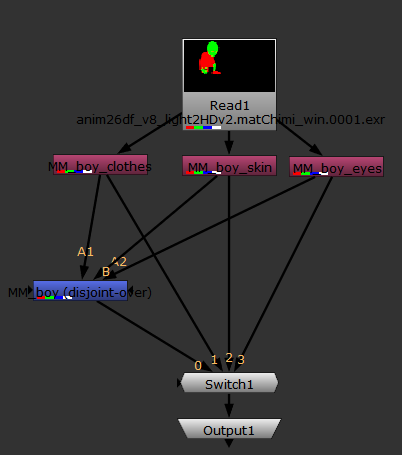
Explanation: Here "DAYTIME" refers to our node name, and "daytimes" is the name of our custom menu. So we call the function with the syntax node.menu and perform a math operation on it. Our menu items are numbered sequentially beginning with zero. So No_CC = 0, morning = 1, and so on. If the disable checkbox is equal to 0 it will be off (not disabled). If it is 1 it will be on (disabled). Actually though, in Nuke if it is set to any number besides zero it will be on (disabled). That's odd, but we'll take advantage of that oddity in our expression: What we need are expressions that will result in a value of zero (i.e. not disabled) if it's corresponding pulldown is selected, and non-zero if another pulldown value is selected. We start with our first menu item "No_CC" which is menu item 0. Here our formula is: (node.menu) which means the expression's return value will be zero. So if menu item 0 (No_CC) is selected then the expression will be zero (not disabled), and if another menu item is selected the value will be non-zero (disabled). If "morning" is selected then this is menu item 1 and the formula is: -(node.menu)+1 which means the value is -(1)+1 or written more conventionally: -1 + 1 = 0. So again, if menu item 1 (morning) is selected then the expression will return the value of zero (not disabled), and if another menu item is selected the value will be non-zero (disabled). We then get the same results for the other CC nodes by incrementing each subsequent expression by 1. In short: the CC that is selected in the pulldown menu gets turned on, while all the others get turned off (i.e. disabled).
We can then connect other CC nodes to be enabled or disabled when one of the main daytime CCs are selected. For example to connect Evening_GI_CC to the main Evening_CC you would Explanation: This creates a linking TCL expression that parents the disable checkbox in the first node to the second one. So our pulldown menu controls the main CC for each time of day, and this is parented to all sorts of other CC nodes that become its children. In the case of this example the auto-generated expression is: parent.Evening_CC.disable
Step I: Creating the group
Step I: Creating the Gizmo
Here are some useful expressions (I'll be adding more periodically, so check back)
|